| Awesome Icon |
|---|
| color | #E95E4A |
|---|
| size | 20px |
|---|
| icon | fa-play |
|---|
|
O preenchimento das informações nos programas iniciam no primeiro campo e seguem conforme a sequência em tela, basta clicar no campo seguinte ou teclar para prosseguir para o próximo campo.
 Image AddedOs campos são utilizados para inserir dados ou somente para exibição de informações.
Image AddedOs campos são utilizados para inserir dados ou somente para exibição de informações.
| Secção |
|---|
| Coluna |
|---|
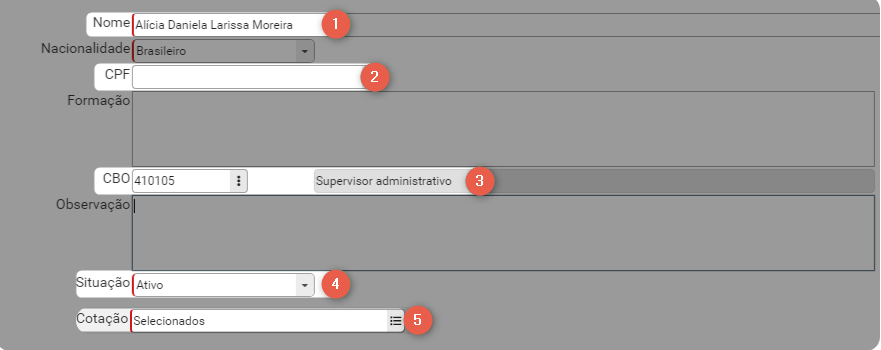
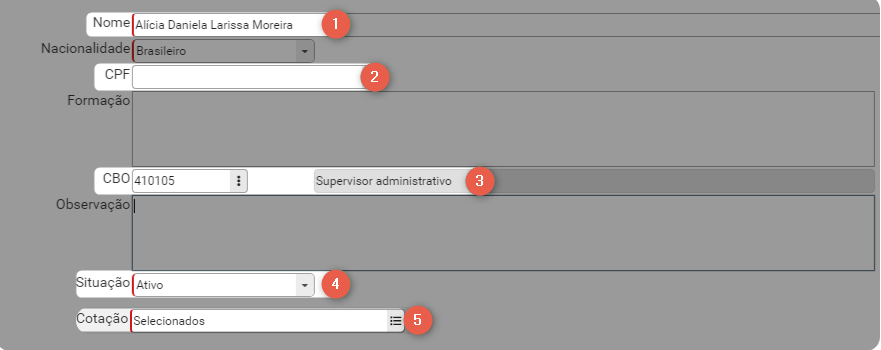
| Preenchimento obrigatórioPreenchimento obrigatório Image Removed Image RemovedNão é possível prosseguir sem que seja informado o que se pede neste tipo de campo. São identificados através de uma borda laranja que fica em destaque na parte esquerda do campo. |
| Coluna |
|---|
| Exibição Image Removed Image Removed
Geralmente estão posicionados ao lado de campos, como por exemplo, ao digitar o código 1 no campo Empresa, no campo de exibição será apresentado o nome da empresa informada. |
| Coluna |
|---|
| Numeração automática Image Removed Image Removed
Há campos em que é exibido o último número sequencial disponível, alguns permitem que seja alterado o número e outros não permitem de acordo com a ação que deve ser realizada. |
|
| UI Expand |
|---|
|
| | UI Expand |
|---|
| title | Numeração automática |
|---|
| | UI Expand |
|---|
|  Image Removed Image Removed
São campos maiores a qual chamamos de área de texto. Nesta área não há a possibilidade de colorir o texto ou mudar a letra ou o tamanho. Ao acionar as teclas: Preenchimento opcionalNão há necessidade de utilização, basta teclar | Shift+Enter | - o cursor passará para a linha de baixo, permitindo que o texto continue a ser escrito. - o texto será gravado na área de texto e o cursor passará para o próximo campo que deve ser preenchido ou para o botão que deve ser acionado.
| UI Expand |
|---|
| title | Área de texto com formatação |
|---|
|  Image Removed Image Removed
São espaços que possuem uma área para criação de documentos com imagens, links e formatação de texto, como por exemplo, tipo de fonte, itálico, negrito, entre outros. |
| UI Expand |
|---|
|  Image Removed Image Removed
Os números devem ser informados por inteiro, sem espaçamentos, vírgulas ou pontos. Basta digitar dentro do campo e passar para o próximo. O programa irá identificar o tipo de número que deve ser informado e colocará automaticamente o separador. Exemplo CPF, RG, moeda, números decimais.
|
| UI Expand |
|---|
| A porcentagem deve ser informada por inteiro sem espaçamentos. O programa irá identificar o número que deve ser informado e colocará automaticamente o separador. Exemplo 15% - informar o número 15 + Enter. O campo assumirá a formatação 15,00.
|
| UI Expand |
|---|
| As datas devem ser informadas sem espaçamentos ou barras. Basta digitar dentro do campo e passar para o próximo. O programa irá identificar o número que deve ser informado e colocará automaticamente o separador. Exemplo DDMMAAAA ou DDMMAA
|
| UI Expand |
|---|
| As horas devem ser informadas sem espaçamentos ou dois-pontos. Basta digitar dentro do campo e passar para o próximo. O programa irá identificar o número que deve ser informado e colocará automaticamente o separador. Exemplo hhmm hhmm |
| UI Expand |
|---|
| Os valores de moedas devem ser informados sem espaçamentos ou vírgulas.Basta digitar dentro do campo e passar para o próximo. O programa irá identificar o número que deve ser informado e colocará automaticamente o separador. |
| UI Expand |
|---|
| O objetivo desta lista é marcar uma opção para que seja considerada na ação que será executada no programa.Disponibilizadas na horizontal, cada opção possui um círculo ao lado que deverá ser utilizado para marcar a opção desejada. |
| UI Expand |
|---|
| title | Lista de múltipla escolha |
|---|
| É uma lista que possibilita marcar uma ou todas as opções para que sejam consideradas na ação que será executada no programa. Disponibilizadas na horizontal, cada opção possui um quadrado ao lado que deverá ser utilizado para marcar as opções desejadas. |
|
| UI Expand |
|---|
| expanded | true |
|---|
| title | Botões de ação |
|---|
|
São botões que ficam posicionados do lado direito de alguns campos e possuem ações específicas para este campo. Ao acioná-los, apresentam telas ou caixas de diálogo, de acordo com a necessidade do campo.
| UI Expand |
|---|
|
| Ccs_botao7 |
|---|
Button | | Fa_icon | sort-desc |
|---|
- apresenta uma lista com opções para que seja escolhida uma e considerada no campo em questão.| UI Expand |
|---|
| title | Pesquisa para seleção |
|---|
|
| Ccs_botao7 |
|---|
Button | | Fa_icon | search |
|---|
- exibe os dados disponíveis para que seja selecionada e inserida a informação no campo. A tela também é apresentada ao acionar a tecla F7.| UI Expand |
|---|
| title | Cadastro para seleção |
|---|
|
| Ccs_botao7 |
|---|
Button | | Fa_icon | plus |
|---|
- exibe outro programa para que seja cadastrado um novo dado para que seja inserido no campo. A tela também é apresentada ao acionar a tecla F8.| UI Expand |
|---|
|
| Ccs_botao7 |
|---|
Button | | Fa_icon | search |
|---|
no campo em branco para prosseguir. |
| Coluna |
|---|
| Campo de exibiçãoGeralmente estão posicionados ao lado de campos de inserção, como por exemplo na imagem acima, que ao digitar o código 410105 no campo CBO, no campo de exibição é apresentada a palavra correspondente ao código digitado. |
|
| Secção |
|---|
| Coluna |
|---|
| Preenchimento por seleçãoPara incluir a informação neste tipo de campo, é necessário selecionar o botão de ação ao lado do campo e escolher uma das opções disponíveis. |
| Coluna |
|---|
| Preenchimento múltipla seleçãoÉ possível informar vários dados neste tipo de campo. Para incluir a informação é necessário selecionar o botão de ação ao lado do campo e será apresentada uma caixa de seleção com as opções disponíveis. |
| Coluna |
|---|
| DicasÉ possível utilizar a tecla para retornar para um campo que já foi preenchido e a tecla ou para prosseguir para os próximos campos. |
|
- em alguns campos é possível realizar uma pesquisa avançada dos dados que devem ser cadastrados. Quando um campo possui este recurso, é apresentada uma mensagem informando esta possibilidade e também a ajuda para utilização que está na Central de Ajuda.| UI Expand |
|---|
| title | Pesquisa para múltipla seleção |
|---|
|
| Ccs_botao7 |
|---|
Button | | Fa_icon | list |
|---|
- dividida entre as áreas Disponíveis e Selecionados, tem como objetivo selecionar várias opções ao mesmo tempo para o campo, bastando arrastá-las para área desejada e acionando o botão “Encerrar” para confirmar a seleção efetuada. Há um campo abaixo do nome de cada área para filtrar rapidamente a opção desejada. Ao lado dos campos de busca há o botão “Limpar” para que os filtros realizados sejam desfeitos de acordo com cada área.É possível realizar a múltipla seleção das seguintes maneiras:
- Clicar duas vezes com o botão esquerdo do mouse para que a opção seja transferida para a outra área.
- Clicar na opção e arrastar até a outra área.
- Acionar a tecla + selecione com o botão esquerdo do mouse a primeira e a última opção e serão consideradas todas as opções entre as selecionadas e arraste para a outra área.
- Acionar a tecla + selecione aleatoriamente as opções e, ainda pressionando a tecla , arraste para a outra área.
- Clicar no botão
| Ccs_botao7 |
|---|
| Button | Todos |
|---|
| Fa_icon | checksquare |
|---|
|
para que todas as opções da área Disponíveis sejam transferidas para a área Selecionados.
O botão | Ccs_botao7 |
|---|
| Button | Limpar |
|---|
| Fa_icon | eraser |
|---|
|
desfaz a seleção de todas as opções que estão na área Selecionados e as transfere para a área Disponíveis.
O botão | Ccs_botao7 |
|---|
| Button | Cancela |
|---|
| Fa_icon | close |
|---|
|
mantém o filtro limpo e desconsidera todas as opções.
| UI Expand |
|---|
|
| Ccs_botao7 |
|---|
Button | | Fa_icon | ellipsis-v |
|---|
Apresenta um menu de contexto. Os programas que são apresentados variam de acordo com a necessidade de cada campo.
| UI Expand |
|---|
|
Posicionado ao lado direito do campo, o seletor é um facilitador para que sejam informados os dados nos campos e com mais precisão. | UI Expand |
|---|
| | Ccs_botao7 |
|---|
Button | | Fa_icon | calendar |
|---|
- ao clicar neste ícone, é apresentado um calendário para que sejam selecionados o dia, o mês e o ano. Este seletor fica localizado do lado direito de campos que precisam da informação de datas. | UI Expand |
|---|
| | Ccs_botao7 |
|---|
| Button |
|---|
| Fa_icon | search |
|---|
- ao clicar neste ícone, é apresentada uma paleta de cores para escolher a cor desejada. Este seletor fica localizado do lado direito de campos que precisam da informação de cor.
|